وردپرس 5.0 به تازگی منتشر شده و در اختیار کاربران این پلتفرم مدیریت محتوا قرار گرفته است. این اولین و بزرگ ترین انتشار وردپرس در سال 2018 است که مجموعه ای از بهبودهای جدید و تغییرات بزرگ در آن دیده می شود. در این مقاله سعی می کنیم قابلیت های جدید ایجاد شده در این به روزرسانی از وردپرس را با هم مرور کنیم. پس همراه وب ایده باشید.
وردپرس 5.0 یکی از بزرگ ترین به روزرسانی های این سیستم مدیریت محتوا محسوب می شود. اگر از هاست وردپرس مدیریت شده استفاده نمی کنید باید وردپرس خود را به صورت دستی به روزرسانی نماید. نکته مهمی که باید به خاطر داشته باشید این است که قبل از شروع به روزرسانی، از کل سایت تان بک آپ تهیه کنید.
معرفی گوتنبرگ:
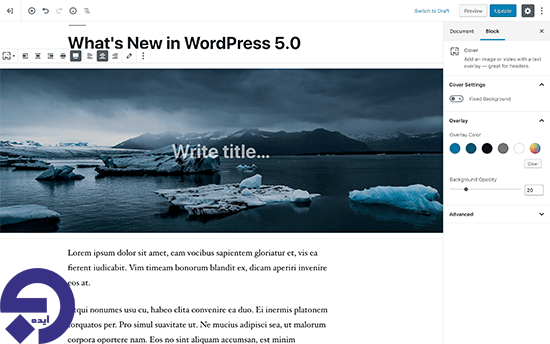
در وردپرس 5.0 شما شاهد ویرایشگر کاملا جدیدی خواهید بود که گوتنبرگ نام دارد. این ویرایشگر مبتنی بر بلوک به کاربران اجازه می دهد طرح های زیبایی را به کمک بلوک های محتوایی ایجاد کنند.

ویرایشگر قدیمی وردپرس یک پنجره متنی قدیمی بود و قابلیت های زیادی در اختیار کاربران قرار نمی داد. با اینکه این ویرایشگر قدیمی هم کارکرد خوبی داشت اما شما مجبور بودید از رویکرهای مختلفی برای اضافه کردن تصاویر ، ایجاد گالری ها، شورت کدها، تعبیه ویدئوها و سایر عناصر محتوایی استفاده کنید.
این در حالیست که ویرایشگر جدید به شما اجازه می دهد تجربه جدیدی از نوشتن را داشته باشید . در این ویرایشگر هر عنصر محتوایی داخل یک بلوک قرار گرفته است. در این شرایط قادر خواهید بود آن ها را در اطراف ویرایشگر حرکت دهید، تنظیمات شان را تغییر دهید و طرح های تعاملی بدون نیاز به دانش برنامه نویسی ایجاد نمایید.
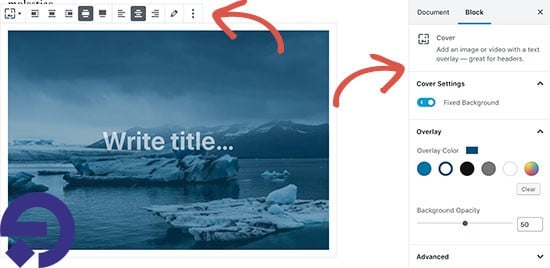
این ویرایشگر به طور پیش فرض دارای چندین بلوک است و به شما اجازه می دهد عناصر محتوایی پر کاربرد را به راحتی به متن های خود اضافه کنید. گوتنبرگ در برگیرنده بلوک هایی برای اضافه کردن تصاویر، فایل های صوتی و ویدئویی، گالری تصاویر، تصویر کاور، فهرست ها، نقل قول ها، رسانه ها، متن ها، دکمه ها و سایر موارد است.

هر کدام از بلوک ها نیز دارای تولبار و تنظیمات خاص خودشان هستند. علاوه بر گزینه های فرمت بندی پیش فرض، شما می توانید عرض، رنگ و سایر صفات را هم تغییر دهید.

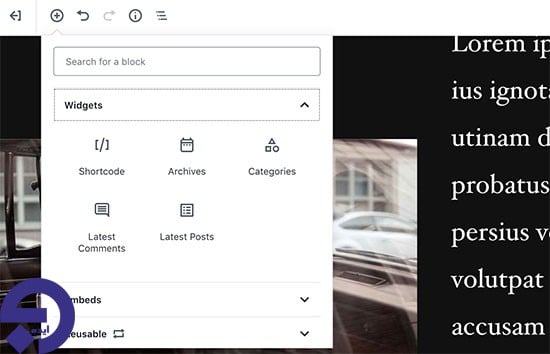
ابزارک ها نیز در داخل بلوک ها گنجانده شده اند. به همین خاطر می توانید به راحتی شورت کدها، پست های اخیر، کامنت های اخیر، طبقه بندی ها و آرشیوها را هم اضافه کنید. اگر دوست دارید از شورت کدها در داخل مقالات خود استفاده کنید می توانید این گزینه را به عنوان بلوک در اختیار داشته باشید.

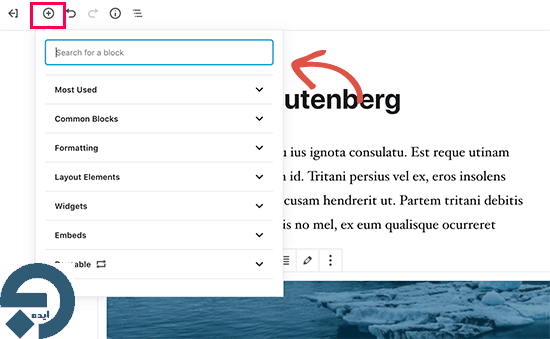
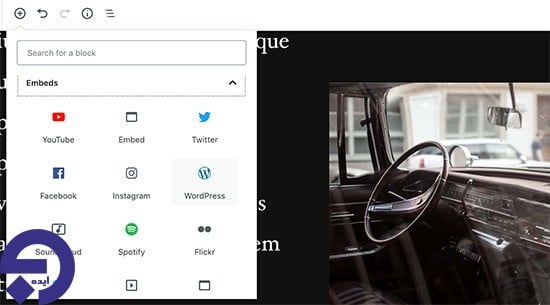
این ویرایشگر جدید تعبیه فایل های مختلف را برایتان بسیار ساده تر و راحت تر کرده است. کافیست بخش تعبیه فایل ها زیر دکمه add block را توسعه دهید و همه گزینه هایی که برای تعبیه کردن در اختیار دارید را ببینید.

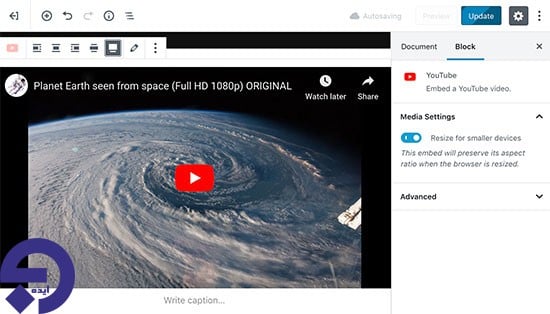
این موضوع باعث می شود اضافه کردن ویدئوها، توییت ها و سایر موارد بسیار ساده تر و راحت تر باشد. هر فایلی که باید تعبیه شود دارای بلوک خودش است و شما می توانید تنظیمات هر بلوک را بر اساس نیاز خود تغییر دهید.

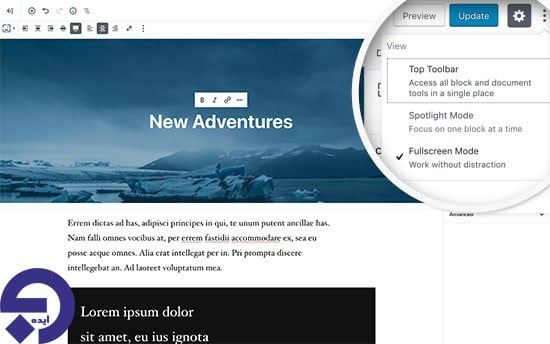
اگر زیاد با ناحیه سایدبار ادمین خود راحت نیستید،می توانید به حالت تمام صفحه سوییچ کنید. اینکار به شما اجازه می دهد ناحیه سایدبار را پنهان کنید و فضای بیشتری برای کار بر روی محتوای خود داشته باشید.

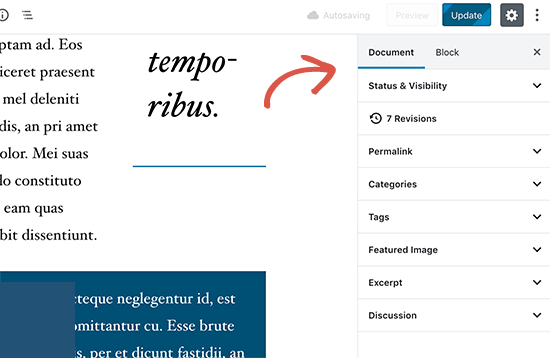
شما می توانید همه قابلیت های ویرایش پست ها را زیر سایدبار بیابید که به خوبی مرتب شده اند. این ناحیه در برگیرنده گزینه های ویرایش و انتشار، طبقه بندی ها و تگ ها، پیوند یکتا و سایر موارد است.

ایجاد و استفاده از بلوک ها:
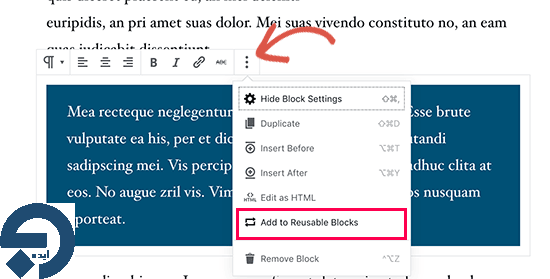
اگر به طور مکرر محتوا یا سبک خاصی را به سایت خود اضافه می کنید می توانید آن ها را به صورت بلوک هایی ذخیره کنید که قابل استفاده مجدد است. حالا دفعه بعد اگر به این سبک یا محتوا نیاز داشتید می توانید بلوک ذخیره شده را ویرایش کنید و دوباره از آن استفاده نمایید. بعد از اینکه از بلوک طراحی شده راضی شدید بر روی منوی نقطه ای در تولبار بلوک کلیک کنید و گزینه Add to reusable blocks را انتخاب نمایید.

حالا از شما درخواست می شود نامی برای بلوک خود انتخاب کنید. بعد از اینکار می توانید بلوک تان را ذخیره کنید.
ویرایش محتوای فعلی بعد از ارتقا به وردپرس 5.0:
وردپرس 5.0 هیچ کدام از محتواهای قدیمی شما را تحت تاثیر قرار نخواهد داد و شما می توانید به راحتی این محتواهای قدیمی را هم ویرایش کنید. زمانی که یک محتوای قدیمی را ویرایش می کنید خواهید دید که محتوای شما داخل بلوک ویرایشگر Classic قرار گرفته است.
می توانید مقاله تان را داخل همین بلوک ویرایش کنید. همچنین می توانید آن را به بلوک های متعدد تقسیم بندی کنید. همین امر به شما اجازه می دهد از قابلیت های ویرایشگر جدید وردپرس یعنی گوتنبرگ به بهترین شکل ممکن بهره ببرید.
آیا باز هم می توان از ویرایشگر قدیمی وردپرس استفاده کرد؟
بله شما می توانید با نصب و فعالسازی افزونه Classic Editor به راحتی از ویرایشگر قدیمی خود استفاده کنید. بعد از فعالسازی، افزونه بلوک های جدید را غیر فعال می کند و شما می توانید از ویرایشگر قدیمی وردپرس تان استفاده کنید.
قالب Twenty Nineteen قالب پیش فرض در وردپرس 5.0:
WordPress 5.0 از قالب پیش فرضی به نام Twenty Nineteen استفاده می کند. این یکی از قالب های تایید شده وردپرس است که می توان از آن برای راه اندازی یک وبلاگ یا ایجاد سایت جدید استفاده کرد.
این قالب بر اساس قالب استارتر گوتنبرگ طراحی شده و این موضوع بدین معنی است که شما می توانید آن را به راحتی با ویرایشگر جدید به کار ببرید. این قالب دارای طرح مینیمالیستی است و به شما اجازه می دهد ویرایشگر جدید را به راحتی تجربه کنید و طرح های زیبایی برای پست ها و صفحات وردپرسی تان ایجاد کنید.
سازگاری WordPress 5.0 با قالب ها و افزونه ها:
WordPress 5.0 تغییرات زیادی در مورد راه اندازی و طراحی محتوا ایجاد کرده است. چند وقتی است که این نسخه از وردپرس تحت فرایندهای توسعه ای قرار دارد و همین امر باعث شده است توسعه دهندگان افزونه ها و قالب ها زمان کافی برای تست محصولاتشان با وردپرس 5.0 را داشته باشند.
با اینحال اگر افزونه یا قالبی بر روی سایت دارید که به درستی کار نمی کند بهتر است از توسعه دهنده آن بخواهید قالب یا افزونه را به روز نماید. اگر به توسعه دهنده دسترسی ندارید می توانید به طور موقت آن را غیر فعال کنید و از گزینه های جایگزین استفاده نمایید. امیدواریم این مقاله توانسته باشد اطلاعات کافی در مورد قابلیت های جدید وردپرس 5.0 در اختیارتان قرار دهد. اگر تجربه کار با این نسخه از وردپرس را دارید در بخش دیدگاه ها تجربیات خود را با ما به اشتراک بگذارید.