می خواهید آیکون های رسانه اجتماعی را به منوی وردپرس خود اضافه کنید؟ با اینکه وردپرس بخش پروفایل های رسانه اجتماعی را در خود ندارد اما شما می توانید به راحتی از منوی ناوبری آن برای اضافه کردن چنین آیکون هایی استفاده کنید. در این مقاله قصد داریم نحوه اضافه کردن آیکون های رسانه اجتماعی به منوهای وردپرس را با هم مرور کنیم. پس همراه وب ایده باشید.
چرا باید آیکون های رسانه اجتماعی را به منوها اضافه کنیم؟
بزرگ ترین مزیتی که اینکار برایتان دارد این است که می توانید ترتیب نمایش آن ها را به کمک رابط درگ و دراپ تغییر دهید. با اینکه می توانید به کمک افزونه های ثالث این آیکون ها را در سایدبار به نمایش بگذارید اما بیشتر این راه حل ها زیاد انعطاف پذیر نیستند. زمانی که این آیکون ها را به منوی وردپرس خود اضافه می کنید علاوه بر رابط راحتی که در اختیارتان قرار می گیرد می توانید آن را در ناحیه ابزارک های سایت همچون سایدبار، فوتر و زیر پست ها هم به نمایش بگذارید. خوب حالا که مزیت استفاده از این روش را درک کردیم می توانیم به سراغ ادامه کار برویم و نحوه انجام اینکار را با هم مرور کنیم.
اضافه کردن آیکون های رسانه اجتماعی به منوی وردپرس:
اولین کاری که باید انجام دهید نصب افزونه ای به نام Menu Image است. همانطور که می دانید نصب افزونه ها در وردپرس بسیار ساده و اسان است. کافیست به بخش افزونه های ناحیه ادمین بروید، بر روی افزودن کلیک کنید و در ناحیه جستجو نام این افزونه را وارد نمایید. بعد از اینکه افزونه پیدا شد، بر روی نصب کلیک کنید. بعد از تکمیل فرآیند نصب می توانید آن را فعال نمایید.
خوب حالا که افزونه خود را فعال کرده اید، به بخش نمایش و صفحه فهرست ها بروید و یک منوی جدید ایجاد کنید.

در گام بعدی باید لینک سفارشی برای هر کدام از کانال های اجتماعی در منوی جدید اضافه کنید. متوجه خواهید شد که در آن جا یک دکمه برای ایجاد منوی تصویری زیر هر ایتم از منوها اضافه شده است.به کمک این گزینه قادرید آیکون رسانه اجتماعی را آپلود کنید.
![]()
این گزینه به شما اجازه می دهد ایکون های متفاوتی را بر اساس نیاز خود آپلود نمایید. بعد از اینکار می توانید اندازه هر کدام از ایکون های اجتماعی را انتخاب کنید. گزینه های متعددی برای اندازه تصویر وجود دارد.
مطمئن شوید که گزینه انتخابی تان برای همه آیکون ها یکسان است و باعث خراب شدن ظاهر منو نمی شود.
![]()
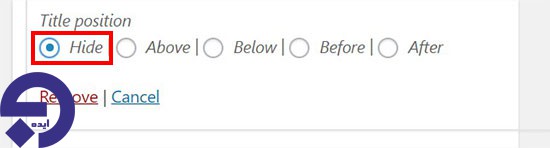
در گام بعدی باید موقعیت نمایش هر آیکون در منو را انتخاب کنید. اگر تنها می خواهید آیکون رسانه های اجتماعی را بدون برچسب نمایش دهید باید از گزینه hide استفاده کنید.

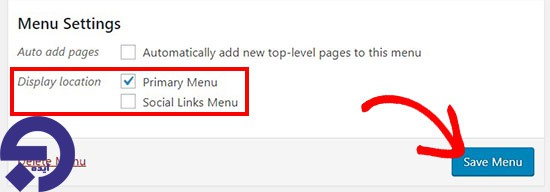
کافیست همین فرایند را برای سایر آیکون هایی که نیاز دارید تکرار نمایید. بعد از اینکه اضافه کردن آیتم ها به منو را به اتمام رساندید، باید موقعیت نمایش را برای منوی خود انتخاب کنید و بر روی گزینه save menu کلیک کنید.

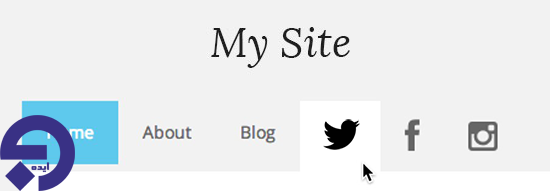
حالا می توانید از سایت خود بازدید کنید تا آیکون های رسانه اجتماعی را در منوی وردپرس ببینید.

می توانید این منو را به سایدبار وردپرس هم اضافه کنید. برای اینکار سری به بخش نمایش و صفحه ابزارک ها بزنید.

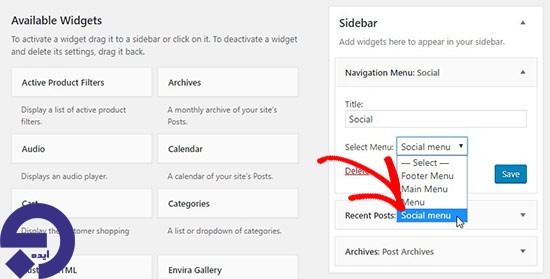
ابزارک منوی ناوبری را در سایدبار درگ کنید و موقعیتش را تعیین نمایید. در منوی کشویی انتخاب منوها باید منوی اجتماعی که در قسمت بالا ایجاد کردیم را انتخاب کنید و بر روی دکمه save کلیک کنید.
نکته: تصاویر بالا تنها به عنوان نمونه نشان داده شد. برای اینکه ابزارک شما ظاهر جذاب تری داشته باشد می توانید از CSS های سفارشی استفاده کنید.
خوب کار ما تمام شد. امیدواریم این مقاله به شما کمک کند آیکون های رسانه اجتماعی را به خوبی در منوهای وردپرسی خود بگنجانید.