حتما برای شما نیز پیش آمده است که بخواهید تصاویر موجود در سایت وردپرسی خود را به صورت سطر و ستون به نمایش بگذارید. به طور پیش فرض، در سایت های وردپرسی تصاویر به حالت ستون های عمودی و در بالای یکدیگر نمایش داده می شوند. با اینحال اگر بخواهید تصاویر متعددی را به پست وبلاگی خود اضافه کنید ظاهر زیبایی نخواهید داشت. کاربر مجبور است برای دیدن تصاویر اسکرول کند و به مرور آن ها بپردازد. در این مقاله قصد داریم به شما نشان دهیم چگونه می توانید به سادگی تصاویر موجود در سایت وردپرسی خود را به صورت سطر و ستون به نمایش بگذارید. پس همراه ما باشید.
همانطور که قبلا نیز بیان کردیم زمانی که تصاویر خود را به پست وردپرسی اضافه کردید، در بالای یکدیگر و به صورت عمودی قرار می گیرند. این موضوع باعث می شود پست های شما ظاهر زیبایی نداشته باشد و کاربر برای دیدن تصاویر متعدد مجبور به اسکرول کردن باشد. در چنین شرایطی می توانید این مشکل را به سادگی حل کنید. کافیست تصاویر را به صورت سطر و ستون به نمایش بگذارید. این تصاویر در یک طرح جمع و جور ظاهر می شوند و همین امر تجربه کاربران از سایت را بهبود می بخشد. خوب حالا باید ببینیم چگونه می توانیم تصاویر را به صورت سطر و ستون نمایش دهیم.
- نمایش تصاویر بدون نصب افزونه:
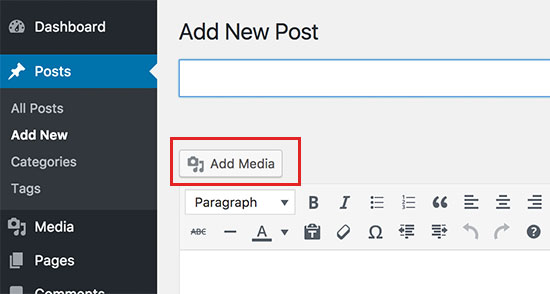
در این روش برای نمایش سطری و ستونی تصاویر خود نیازی به نصب افزونه اضافی نخواهید داشت. خوب اولین کاری که باید انجام دهید ایجاد یک پست جدید یا ویرایش پستی است که قبلا در سایت ایجاد کرده اید. در صفحه ویرایش پست، بر روی دکمه افزودن پرونده چند رسانه ای کلیک کنید.

بعد از اینکار باید تمامی تصاویری که قصد دارید در پست خود بگنجانید را آپلود نمایید. بعد از آپلود کردن تصاویر، قادر خواهید بود آن ها را در کتابخانه مشاهده کنید.

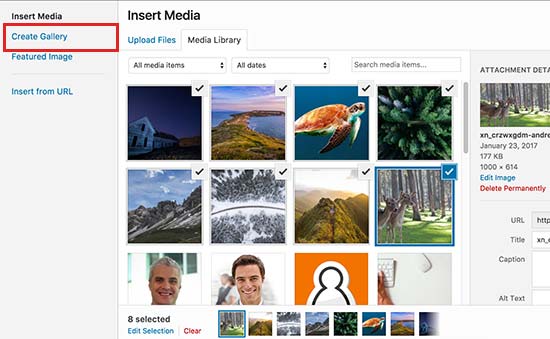
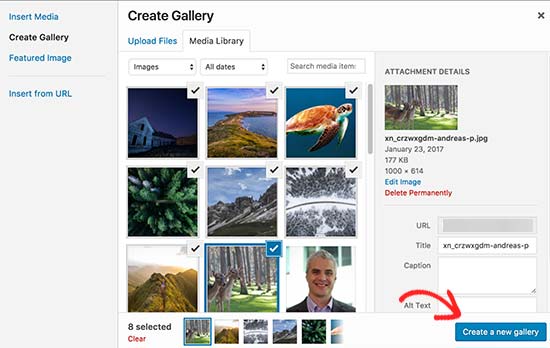
تمامی تصاویری که آپلود کرده اید در حالت انتخاب شده خواهند بود. اگر می خواهید تصاویر دیگری که قبلا آپلود کرده اید را به این لیست اضافه کنید کافیست در کتابخانه بر روی آن کلیک کنید. بعد از انجام اینکار باید بر روی لینک ساخت گالری کلیک نمایید. تصاویر مورد نظر خود را انتخاب کنید و در پایین صفحه بر روی دکمه “گالری تازه بسازید” کلیک نمایید.

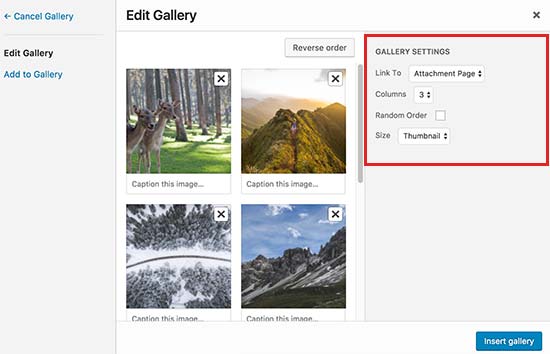
بعد از اینکار پنجره جدیدی باز می شود. در این پنجره می توانید گزینه های مختلفی را برای نمایش تصاویر خود انتخاب کنید. در این بخش می توانید تعداد ستون ها، اندازه تصاویر و تصادفی بودن آن ها را مشخص کنید.

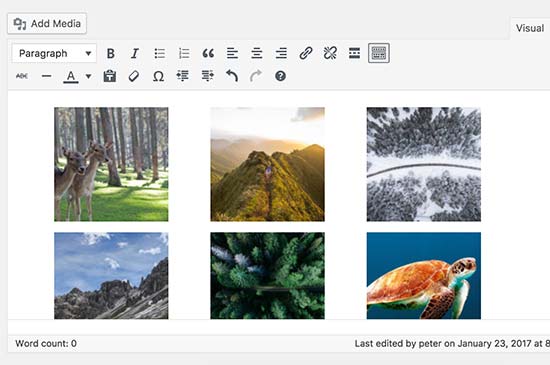
بعد از اینکه تنظیمات دلخواه خود را اعمال کردید، بر روی دکمه گذاشتن گالری کلیک کنید. در این شرایط وردپرس گالری ایجاد شده را در پست وبلاگی شما قرار می دهد.

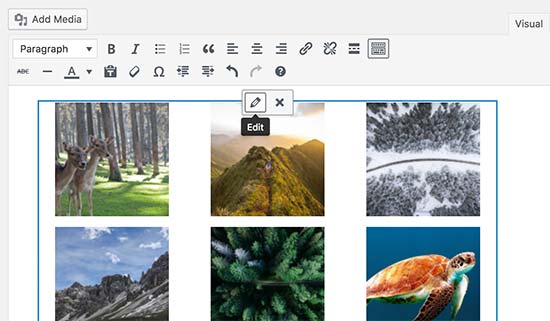
اگر می خواهید تعداد سطرها و ستون ها یا سایر تنظیمات را تغییر دهید کافیست بر روی تصاویر در ویرایشگر پست کلیک کنید. وردپرس گالری ایجاد شده را انتخاب می کند و شما می توانید بر روی آیکون مداد کلیک کنید و به ویرایش تنظیمات آن بپردازید.

خوب کار شما تمام شده است. حالا می توانید بقیه پست خود را بنویسید و منتشر کنید. این روش برای بیشتر افراد مبتدی کارساز و موثر خواهد بود. با اینحال اگر سایت عکاسی دارید یا به صورت مکرر تصاویر زیادی را در سایت خود منتشر می کنید این روش قابلیت های زیادی در اختیار شما قرار نخواهد داد. به عنوان مثال ظاهر تصاویر به قالبی که در سایت مورد استفاده قرار می دهید بستگی دارد و به طرح و استایل خاصی محدود است. به همین خاطر برای داشتن تجربه کاربری بهتر و ایجاد تصاویر حرفه ای تر بهتر است از روش دوم استفاده کنید. در این روش افزونه خاصی روی سیستم وردپرسی نصب می شود. با کمک این افزونه قادر خواهید بود تصاویر را به صورت زیبایی نمایش دهید.
- نمایش تصاویر به کمک افزونه:
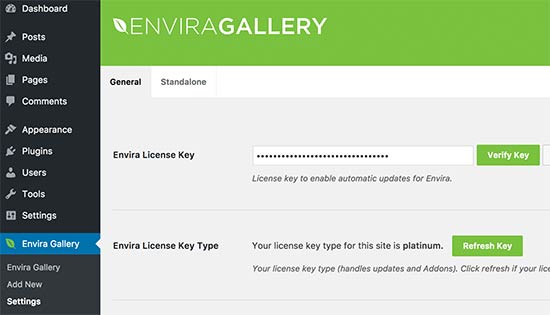
خوب اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Envira Gallery است. این افزونه یکی از افزونه های پرمیومی است که قیمت آن از ۱۹ دلار آغاز می شود. بعد از فعالسازی، باید به قسمت افزونه Envira Gallery بروید و از آن جا گزینه تنظیمات( Setting) را انتخاب کنید و license key را وارد نمایید.

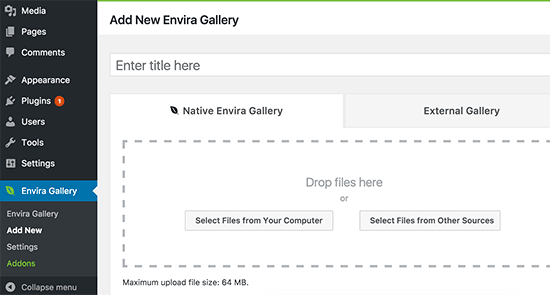
حالا می توانید گالری های زیبایی از تصاویر بسازید. برای اینکار به بخش Envira Gallery بروید و گزینه Add new را انتخاب کنید.

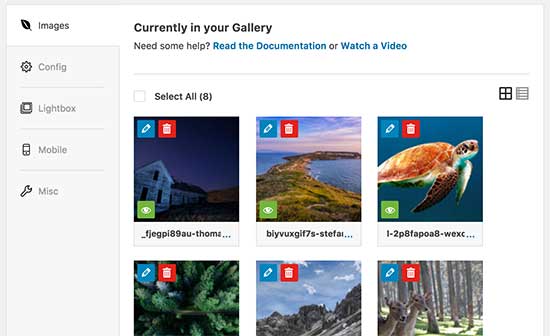
اینکار به شما اجازه می دهد گالری های زیبایی بسازید. شما می توانید تصاویر دلخواه خود را از رایانه انتخاب کنید یا آن را از کتابخانه موجود در وردپرس انتخاب نمایید. بعد از اینکه تصاویر خود را آپلود کردید، این تصاویر در جعبه تنظیمات گالری نمایش داده خواهد شد.

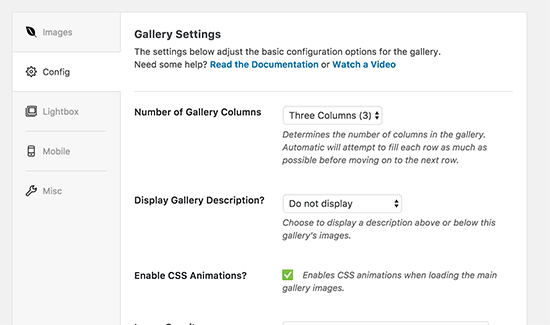
در مرحله بعدی باید بر روی زبانه تنظیمات کلیک کنید تا بتوانید نحوه نمایش تصاویر را تنظیم کنید. در بخش تعداد ستون های گالری قادر خواهید بود تعداد ستون ها را نیز انتخاب نمایید. همچنین می توانید اندازه دقیق تصاویر thumbnail که می خواهید نمایش دهید و فضای بین تصاویر را مشخص کنید.

بعد از انجام این مراحل می توانید بر روی دکمه انتشار کلیک کنید تا گالری تصاویر برای اضافه شدن به سایت وردپرسی آماده شوند. خوب در مرحله آخر باید پست جدیدی ایجاد کنید یا پست قبلی خود را ویرایش نمایید. در بالای ویرایشگر پست، دکمه جدیدی با نام افزودن گالری اضافه شده است. بر روی آن کلیک کنید و گالری که ساخته اید را انتخاب نمایید. این افزونه می تواند شورت کد گالری را به ویرایشگر پست اضافه کند. کار شما تمام شده است . می توانید پست را منتشر کنید یا به صورت پیش نویس ذخیره نمایید. زمانی که کاربر بر روی thumbnail کلیک می کند یک پاپ آپ زیبا برایش باز خواهد شد. در این شرایط او می تواند تصاویر را بدون ترک صفحه مرور کند. امیدوارم از این آموزش لذت برده باشید.
منبع: wpbeginner