
می خواهید خطای render-blocking JavaScript and CSS را در وردپرس خود برطرف کنید؟ اگر سایت خود را در ابزارهای تعیین سرعت سایت همچون google PageSpeed insights و جی تی متریکس بررسی کرده باشید ممکن است به شما توصیه شده باشد اسکریپت های render-blocking را از روی سایت خود حذف نمایید. در این مقاله به شما نشان خواهیم داد چگونه می توانید به سادگی این خطا را در وردپرس بهبود ببخشید و نمره سایت خود را در ابزارهای بررسی سرعت همچون جی تی متریکس بهتر نمایید. پس همراه وب ایده باشید.
render-blocking چیست و چه معنایی دارد؟
هر سایت وردپرسی قالب و افزونه هایی دارد که فایل های جاوا اسکریپت و CSS را به فرانت اند سایت اضافه می کنند. این اسکریپت ها می توانند زمان بارگذاری سایت را افزایش دهد و از رندر شدن صحیح صفحات سایت جلوگیری نمایند. مرورگر کاربر باید این اسکریپت ها و CSS را قبل از بارگذاری باقی HTML های موجود در صفحه، بارگذاری نماید. این موضوع بدین معنی است که کاربر شما مجبور است چند میلی ثانیه بیشتر منتظر لود شدن صفحه مدنظر خود بماند. چنین اسکریپت هایی به عنوان render-blocking های جاوا اسکریپت و CSS شناخته می شوند.
صاحبان سایت هایی که دوست دارند نمره سرعت سایت خود را افزایش دهند باید چنین مشکلاتی را برطرف نمایند.
نمره Google PageSpeed چیست؟
همانطور که می دانید Google PageSpeed Insights یکی از ابزارهای آنلاینی است که توسط گوگل برای کمک به بهینه سازی و بررسی سایت های کاربران ایجاد شده است. این ابزار به همراه ابزارهای دیگر همچون جی تی متریکس سرعت سایت را بررسی می کند و پیشنهاداتی را برای بهبود سرعت و زمان بارگذاری سایت ارائه می نماید. این ابزار نمرات را بر اساس قوانینی که گوگل دارد در اختیار کاربران قرار می دهد. بیشتر سایت ها نمره ای بین ۵۰ الی ۷۰ را دریافت می کنند و برخی نیز به دنبال نمره ۱۰۰ هستند.
این مقاله را هم بخوانید: بررسی جامع و کامل ابزار تست سرعت جی تی متریکس(GTmetrix)
واقعا به نمره ۱۰۰ در این ابزارها نیاز دارید؟
هدف از این ابزار و ابزارهای دیگر سنجش سرعت سایت ارائه راهنمایی هایی برای بهبود سرعت و عملکرد سایت شماست. شما مجبور نیستید از این قوانین تبعیت کنید. به خاطر داشته باشید که سئو تنها یکی از معیارهای سئوست که به گوگل کمک می کند رتبه سایت شما را افزایش دهد. سرعت بارگذاری بالا باعث بهبود تجربه کاربری می شود و همین امر موجب می گردد چنین فاکتوری برای گوگل اهمیت داشته باشد. برای اینکه بتوانید تجربه کاربری خوبی داشته باشید به چیزی بیش از سرعت سایت نیاز خواهید داشت.
شما باید بتوانید اطلاعات مفیدی در اختیار کاربران قرار دهید، رابط کاربری خوبی طراحی نمایید، محتوای تعاملی با متن، تصاویر و ویدئوها ایجاد کنید. هدف شما باید ایجاد سایت سریعی باشد که تجربه کاربری عالی فراهم می کند. توصیه می کنیم از موارد پیشنهاد شده در این ابزارها به عنوان راهنما و پیشنهاد استفاده کنید و ان ها را بدون اسیب وارد کردن به تجربه کاربری مورد استفاده قرار دهید. خوب حالا اجازه دهید نحوه برطرف کردن خطای render blocking را در وردپرس با هم مرور کنیم. در ادامه سعی می کنیم دو روش را مورد بررسی قرار دهیم . شما می توانید از بین این دو روش یکی را که برایتان مناسب تر است انتخاب کنید.
این مقاله را هم مطالعه کنید: چگونه مشکل Leverage Browser Caching را در وردپرس برطرف کنیم؟
به کمک افزونه autoptimize این خطا را برطرف کنید:
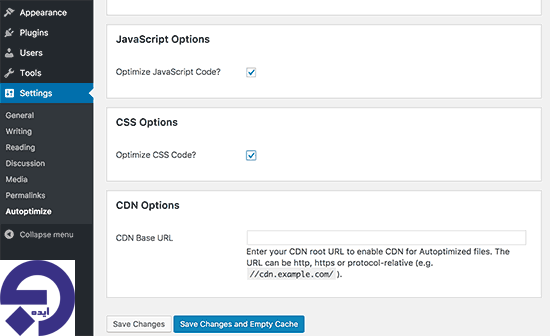
این روش ساده ترین و موثرترین روشی است که برای بیشتر کاربران توصیه می شود. اولین کاری که باید انجام دهید دانلود، نصب و فعال کردن افزونه Autoptimize است. بعد از اینکه افزونه را دانلود و نصب کردید و آن را فعال نمودید به بخش تنظیمات و صفحه Autoptimize بروید تا بتوانید تنظیمات افزونه را پیکربندی نمایید.

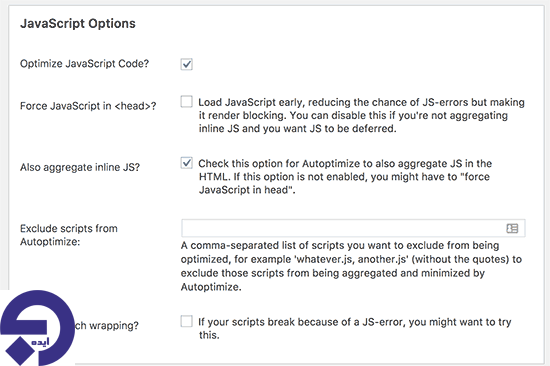
می توانید جعبه کنار گزینه جاوا اسکریپت و گزینه های CSS را تیک بزنید و بر روی دکمه ذخیره تغییرات کلیک نمایید. حالا می توانید به کمک این ابزارها سرعت سایت را بررسی کنید. اگر هنوز اسکریپت مسدود کننده رندر وجود داشت باید به صفحه تنظیمات افزونه باز گردید و بر روی گزینه Show Advanced Settings کلیک نمایید.

در این بخش به افزونه اجازه می دهید inline JS را در سایت قرار دهد و اسکریپت های غیر ضروری را حذف نماید. حالا به سمت گزینه های CSS بیایید و به افزونه اجازه دهید inline CSS را کنار هم جمع کند.بر روی دکمه Save changes and Empty Cache کلیک کنید تا تغییرات ذخیره و کش افزونه خالی شود. بعد از اعمال تغییرات به ابزار جی تی متریکس یا ابزار گوگل بروید و سرعت سایت خود را بررسی کنید. مطمئن شوید که کل سایت را بررسی می کنید.
این روش چگونه کار می کند؟
افزونه Autoptimize همه جاوا اسکریپت ها و CSS های موجود در صف را کنار هم جمع کند. بعد از اینکار، فایل جاوا اسکریپت و CSS کوچک شده ای ایجاد می گردد. این موضوع باعث می شود مشکل مربوط به مسدود شدن رندر اسکریپت ها حل گردد. با اینحال باید به خاطر داشته باشید که استفاده از چنین روشی می تواند بر روی عملکرد و ظاهر سایت اثر بگذارد.
برطرف کردن خطای Render blocking با W3 Total Cache:
استفاده از این روش نیازمند کار و تلاش بیشتری است. به همین خاطر بهتر است کاربرانی که در حال حاضر از افزونه W3 Total Cache استفاده کرده اند از این روش بهره ببرند. خوب قبل از هر کاری به داشبورد مدیریتی خود در وردپرس بروید و افزونه W3 Total Cache را دانلود و نصب نمایید. بعد از اینکه افزونه را فعال کردید می توانید باقی مقاله را مطالعه کنید.
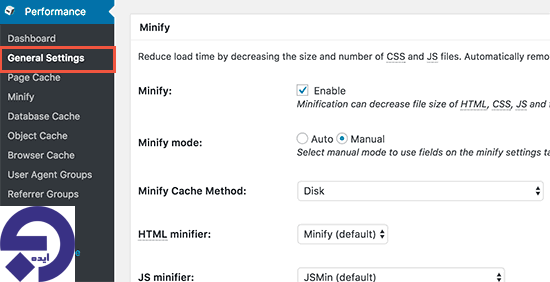
حالا به بخش Performance و سپس General Settings بروید و بخش Minify را پیدا کنید.

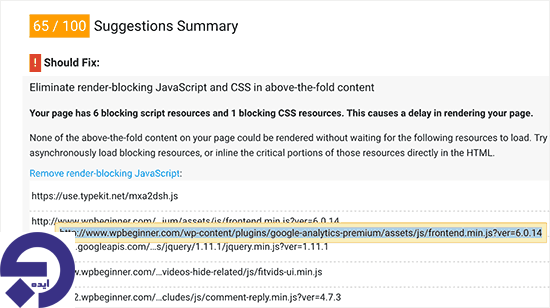
قبل از هر کاری باید گزینه Enable کنار گزینه Minify را تیک بزنید و سپس گزینه manual را برای گزینه Minify mode انتخاب نمایید. بر روی دکمه ذخیره همه تغییرات کلیک کنید تا تغییرات اعمال شود. سپس باید اسکریپت ها و CSS هایی که می خواهید کوچک کنید را اضافه نمایید. می توانید URL همه اسکریپت هایی که مانع از رندر شدن دقیق سایت می شوند را از ابزار گوگل یا جی تی متریکس به دست آورید. در ابزار گوگل زیر پیشنهادی که می گوید: Eliminate render-blocking JavaScript and CSS in above-the-fold content' بر روی Show how to fix' کلیک کنید.

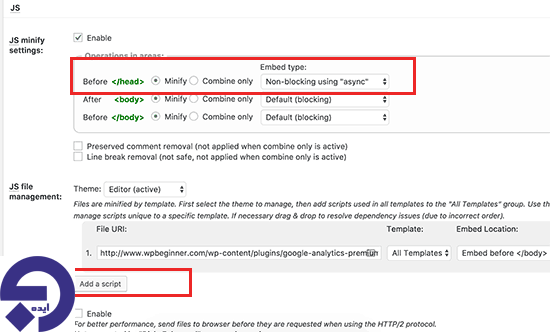
در این شرایط می توانید فهرست اسکریپت هایی که باعث بروز مشکل در سایت شده است را پیدا نمایید. موس را روی هر اسکریپت ببرید و آدرس کامل آن را یادداشت کنید. می توانید این URL را انتخاب کنید و از کلیدهای ctrl+C استفاده نمایید تا آدرس را کپی کنید. حالا سری به داشبورد وردپرس بزنید و به بخش Performance » Minify بروید. در ابتدا باید فایل های جاوا اسکریپتی که می خواهید کوچک کنید را اضافه نمایید. به بخش جاوا اسکریپت بروید و در بخش Operations in areas ، گزینه embed type را برای بخش head به Non-blocking async تغییر دهید.

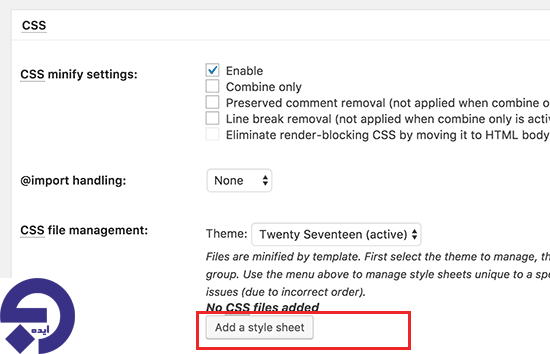
حالا باید بر روی دکمه add script کلیک کنید و شروع به اضافه کردن آدرس هایی نمایید که ابزار بررسی سرعت سایت کپی کرده اید. بعد از اینکه کارتان تمام شد به بخش CSS بیایید و بر روی دکمه Add a stylesheet کلیک کنید. در این مرحله باید آدرس استایل شیت هایی که از ابزار گوگل کپی کرده اید را اضافه نمایید. بر روی دکمه Save settings and purge cache' کلیک کنید. به ابزار بررسی سرعت سایت بازگردید و سرعت را دوباره بررسی کنید.

عیب یابی:
بسته به قالب یا افزونه ای که استفاده می کنید برطرف کردن خطای Render blocking ممکن است کاملا چالش برانگیز و دشوار باشد. با اینکه ابزارهای بالا به شما کمک می کند این مشکل را برطرف کنید اما افزونه ها ممکن است برای کارکرد خود به اسکریپت های مختلفی نیاز داشته باشند. در چنین شرایطی استفاده از راه حل های بالا ممکن است در عملکرد افزونه ها مشکل ایجاد کند.








سلام
اون دکمه add script برای من نمیاد
مشکل از کجاست ؟
با تشکر
اگر همه مراحل بیان شده در مقاله رو به درستی طی کرده باشید باید در بخش minify این افزونه گزینه add script رو ببینید.